Öncelikle site açılış hızının genel olarak önemine değinecek olursam. Web sitelerinin açılış hızının 2010 yılından itibaren önem derecesi yüksek olan konulardan biri olduğu konuyla ilgili olan kişiler tarafından bilinmekte. Fakat Google’ın 17 Ocak 2018’de yayınlamış olduğu son bilgilendirme yazısında da bahsedildiği üzere, mobil öncelikli indeksleme sürecinde mobil site hızı Temmuz 2018’den itibaren bir sıralama faktörü olarak karşımıza çıkmaya başladı. Bu sebeple site hızı konusu SEO çalışmalarında en önemli konulardan biri halini almıştır.
Mobil

Örnek bir Google Pagespeed Analizinde Yer Alan Mobil İçin Hız Kriterleri: 41 | Yavaş

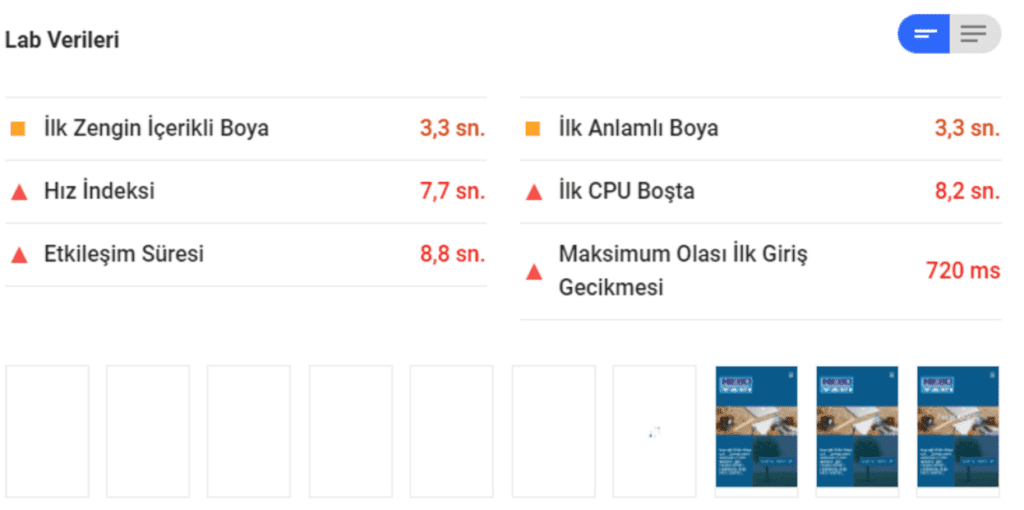
İlk Zengin İçerikli Boya Yüklenme Süresi : 3,3 sn. Yavaş
First Contentful Paint (FCP), tarayıcının DOM'den ilk içerik bitini hazırladığı zaman gezinme süresinden geçen süreyi ölçer. Bu, kullanıcılar için önemli bir dönüm noktasıdır, çünkü sayfanın gerçekte yüklendiğine dair geri bildirimde bulunur.
Hızlandırmak İçin:
- First Contentful Paint'i hızlandırmak için kaynakların indirme süresini hızlandırın veya tarayıcının DOM içeriğini oluşturmasını engelleyen daha az iş yapın.
- Sayfanın bağlı olduğu oluşturma engelleyen dış stil sayfalarının ve komut dosyalarının sayısını en aza indiriniz.
- Tekrar ziyaretleri hızlandırmak için HTTP Önbelleği kullanın .
- İndirme sürelerini hızlandırmak için metin tabanlı varlıkları küçültün ve sıkıştırın.
- Belgenizdeki render engelleyici komut dosyalarını veya stil sayfalarını kaldırınız.
- HTTP/2 server push özelliğini kullanın.
Hız İndeks Değeri: 7,7 sn. Yavaş
Hız Dizini, bir sayfanın içeriğinin ne kadar hızlı bir şekilde doldurulduğunu gösteren bir sayfa yükleme performansı ölçümüdür.
Hızlandırmak İçin:
Hız Endeksi puanınızı daha iyi duruma getirmek için sayfanızı görsel olarak daha hızlı yüklemek üzere optimize etmeniz gerekir. Bunun için yapmanız gereken iki yol var. Bunlar;
Bağlantılara tıklayarak Google’ın rehberine erişebilirsiniz.
Etkileşim Zamanı Hız Değeri: 8,8 sn Yavaş
Etkileşime hazır olma süresi, sayfanın tamamen etkileşime hazır hale gelmesi için geçmesi gereken süreyi ifade etmektedir.
Hızlandırmak İçin:
- TTI puanınızı iyileştirmek için sayfa yükleme sırasında meydana gelen gereksiz JavaScript işini erteleyin veya kaldırın.
- Bazı JS Optimize Kaynakları: Optimize JavaScript Bootup ve Reduce JavaScript Payloads with Tree Shaking, ve Reduce JavaScript Payloads with Code Splitting.
İlk Anlamlı Boya Hız Değeri: 3,3 Yavaş
Kullanıcılar, masaüstü veya mobilden web sayfanıza giriş yaptıklarında ana içeriğin görünme süresi ilk anlamlı boya olduğundan dolayı web sayfanın tamamının yüklenmesinde yazılımsal sorunlarla karşılaşılması durumunda ilk anlamlı boyanın optimize edilmesi hem Google hem kullanıcı için hız performansında geçerli bir çözüm olacaktır.
Hızlandırmak İçin:
- Web sayfanızda yüklenen resimleri tamamını aynı anda yüklemek yerine Lazy Loading yöntemi ile kullanıcı scroll eylemini gerçekleştirdikçe resimleri yüklemeniz optimize sağlayacaktır.
- Önbellek özelliğini kullanarak verilerin yüklenmesinden tasarruf edebilirsiniz. Önbellek özelliği farklı yöntemlerle kullanılabilmektedir. Doğru yöntemle sayfanıza önbellekle yükleme özelliğini aktif ettiğinizde İlk Anlamlı Boya ile beraber sayfanın tamamen yüklenme hızını da optimize edersiniz.
- <head> kısmında bulunan kritik olmayan JS ve CSS dosyalarını sayfanızın altından çekin.
- HTTP/1.1 yerine HTTP/2 kullanarak veri trafik hızını arttırın.
İlk CPU Metriği Hız Değeri: 8,2 Yavaş
İlk CPU Boşta metriği, sayfanın ana iş parçacığının girişi işlemek için yeterli olduğu ilk anı işaret etmektedir.
Hızlandırmak İçin:
- Sayfa yüklenmeden önce indirilmesi veya yürütülmesi gereken gerekli veya "kritik" kaynakların sayısını en aza indirin veher kritik kaynağın boyutunu en aza indirin.
- Genel olarak mobil tarafta lab verilerinin vermiş olduğu sonuçları yukarıda görüldüğü üzere yavaş düzeydedir. Hangi lab verisi için hangi yolların izlenerek optimize işlemi gerçekleştirileceği aktarılmıştır.
Genel olarak mobil tarafta almanız gereken aksiyonlar
Masaüstü
Bunun dışında Masaüstü skorunuz: 80 | Orta Düzey

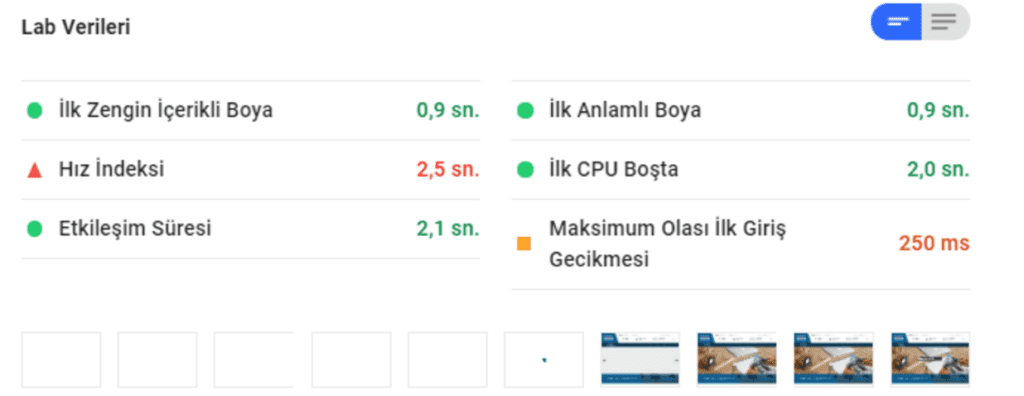
Lab Verilerinizin Skoru

görseldeki gibidir.
Bu kapsamda genel anlamda yapmanız gereken işlemler aşağıda yer alan görseldeki gibidir:
Bu işlemlerin bazıları aşağıda yazılı olarak detaylandırılmıştır.
Sayfa hızını arttırmak için belli başlık kriterler sıralanabilir. Bu 9 tekniğin listesine şuradaki Google kaynağından ulaşabilirsiniz. Aşağıda bu tekniklerden bazılarını birlikte detaylandıralım.
Optimizasyon Önerileri
- Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın.
- Sunucu Yanıt Süresini Kısaltın.
- Resimleri Optimize Edin.
- Tarayıcı Önbellekleme Özelliğinden Faydalanın.
Yukarıda da gördüğünüz üzere PageSpeed Insights’tan genel anlamda dört optimizasyon önerisi almış bulunmaktayız. Bazı kısımları yazılımsal konuları içermekle beraber bazı öneriler ise oldukça basit şekilde yapılandırılabilir.
Oluşturmayı Önleyen JavaScript ve CSS Kodlarını Ekranın Üst Kısmındakı İçerikten Kaldırın
Sayfanın yüklendiğine dair ilk sinyali gönderdiği ana kadar geçen süre, hem kullanıcıların hemen çıkma oranı(bounce route) adına hem de botlara daha hızlı bir sayfa sunmak için oldukça önemlidir. Bu önerinin verildiği sayfaya yönelik kaynak dosyalarını ilk açılışta yüklemek yerine ertelemek site performansını iyileştirmeye yardımcı olabilecek çalışmalardan birisi olabilir. Bu yolla asıl olarak HTML’i taramaya gelen arama motoru botları Javascript dosyalarının yüklenmesini beklemeden, daha hızlı olarak siteyi tarayabilecekler.
Sunucu Yanıt Süresini Kısaltın
Sayfaya giriş yapan arama motoru botu sunucu kısmına istek yaptığı zaman sunucu yanıt süresinin olması gereken süreden daha uzun sürmesi arama motoru botunu ve kullanıcıyı hız olarak düşük seviyede bir web sitesinin karşılaması anlamına gelmektedir. Google ise bu zamanın idealini 200 milisaniyenin altında olarak belirtmektedir. Ayrıca bu süreyi önemli bir metrik olarak kabul etmektedir Bu durumda daha hızlı yanıt almanız için sunucu erişiminizi sağlayan altyapı firması ile kısa süre içerisinde iletişime geçip gerekli aksiyonları almanızı öneriyorum.
Resimleri Optimize Edin
Sitenizde yer alan görsellerin optimize edilerek boyutlarında tasarruf sağlanması seo çalışmalarınız ve site hızınızı bir tık daha üst seviyeye taşımak açısından önemli bir yol olacaktır. Sadece mevcut görsellerin değil, ilerleyen zamanlarda sitenize ekleyeceğiniz görsellerde gerekli optimizasyonun hayata geçirilmesi site performansınızı daima yüksek tutmanız için size fayda sağlayacaktır. Ayrıca görselleri doğru şekilde optimize etmek baytlarca veriden tasarruf edilmesini sağlayabilecek bir yöntemdir. Görselleri optimize ederken kalitede düşüş yaşamadan optimize işlemlerini yapabileceğiniz bazı araçlar ise şu şekildedir.
- https://imagify.io/
- https://shortpixel.com/
- https://ewww.io/
- https://compressjpeg.com/tr/
- https://tinypng.com/
Tarayıcı Önbellekleme Özelliğinden Yararlanın
Tarayıcıların önbellekleme (cache) özelliklerini kullanmak websitenizdeki görsel ve diğer kaynakların tarayıcılar tarafından tekrar tekrar yüklenmesini engeller. Bu sayede sitenizi daha önceden ziyaret eden kullanıcılar tekrar ziyarete geldiğinde site bu kullanıcılara daha hızlı şekilde açılacaktır.
Aynı durum arama motoru botları içinde geçerlidir. Sayfamızı taramaya çalışan arama motoru botlarına, sayfa içeriğinin ilk ve tamamının yüklenmesini en hızlı süre içerisinde gerçekleştirecek şekilde sunmalıyız.
Bunun için de bahsettiğimiz statik kaynaklar için HTTP üstbilgilerinde expire-date veya max-age ayarlamak, tarayıcıya, ağ üzerindeki kaynakları değil yerel diskte önceden indirilmiş olanları yüklemesini söyleyecektir. Bu konuda gerekli çalışmaları gerçekleştirmesi açısından yazılım biriminizle iletişime geçmenizi önermekteyim.
Website Performansınızın Kullanıcı Davranışları Üzerindeki Etkileri
- Tüketicilerin %47’si bir web sayfasının açılmasını 2 saniyeden daha az bekliyor
- %40’lık bir kitle 3 saniyeden fazla süren açılış sürelerini beklemiyor ve siteden ayrılıyor.
- Online alışveriş yapanların %52’si sayfa yüklenme hızının site sadakatinde etkisi olduğunu söylüyor
- Websitesinde 1 saniyelik bir gecikme müşteri memnuniyetini %16 düşürüyor.
- Online alışverişte kötü bir deneyim yaşayan tüketicilerin %44’ü bunu çevresindeki insanlarla paylaşıyor.
- Websitesinde 1 saniyelik bir gecikme dönüşüm oranlarını %7 düşürebiliyor.
Yukarıdaki maddeler KISSmetrics’in verilerini yansıtmaktadır. Verilerin günümüz duruma göre ufak derecede değişimler gösterebilme ihtimalinin olması ile birlikte sayfa hızının kullanıcı tarafında ne derecede önem arz ettiğine ve diğer etkilerine dikkat çekilmesi amacıyla analize dahil edilmiştir.
SEO Hocası'na Sıkça Sorulan Sorular
Yurtdışı Hosting Kullanırsam Sitemin Hızı Artar Mı?
WordPress Sitem Çok Yavaş Yükleniyor. Düzeltmek İçin Neler Yapabilirim?
Web sitenizin sunucusu yurt dışında ise Türkiye'den giriş yapan kullanıcılar için sunucu bazlı bir problem olabilir. Sunucunun yanıt süresi uzun olduğu için web siteniz yavaş açılıyor olabilir. Öncelikle bu durumda sunucunuzla irtibata geçerek yanıt süresini kısaltabilirsiniz. Onun dışında sizin de local bazlı olarak web sitenizi hızlandırmak için optimizasyon ayarları yapabilirsiniz. Google Speed test üzerinden sitenizi test ederek ( https://pagespeed.web.dev/ ) sitenize özel analiz sonucunda eksik olan noktalarınızı görebilirsiniz. Hız bazlı optimizasyon ayarlarında başlıca düzenlenmesi gereken alanlar;
Resim optimizasyonları
Css ve Js sıkıştırmaları
Tarayıcı önbellekleme ( wp siteler için wp fastest cache olabilir )
Sıkıştırma
Bu gibi optimizasyon ayarları ile web sitenizin hız optimizasyonunu yapabilir ve mevcut hızınızı daha üst bir seviyeye çıkartabilirsiniz.
Sitenin Mobil Sürümünü Oluşturduktan Sonra Ziyaretçilerim Azaldı. Neden Olmuş Olabilir?
Sitemin Geç Açılmasının SEO’ya Etkisi Var Mıdır?
Fazlaca kullanılmış eklentiler
Dışarıdan çağrılan dosyalar
Dışarıdan sitedeki dosyayı çağıran (site URL’sindeki görseli kullanan farklı bir site)
Büyük görseller
Açık Feed kaynağı Bu tür içerikleri kontrol etmeli, siteyi gereksiz eklentilerden arındırmalı, kodsal hatalar düzenlenmeli, daha küçük boyutlu görseller kullanılmalı, site dışı çağırılan görseller kendi sunucunuza alınmalı, sitenizden içerik/görsel kullanan siteler ise .htaccess ile engellenmelidir.
Sitemi Hızlandırmak İçin Ne Yapmalıyım?
- Sitenize dışarıdan veri çekmeyin ve sorgu yaptırmayın
- Sitenizde muhakkak JavaScript ve CSS optimizasyonu/sıkıştırması kullanın
- Sitede GZIP muhakkak kullanın ve verilerinizi sıkıştırın
- Görsellerin boyutlarını düşürün, ufak bir resim için ufak resim kullanın, büyük resmi zorla küçültmeyin
- HTML kod yapısını düzgün bir şekilde kullanın, gereksiz kodlardan kaçının
Sitem Çok Yavaş Açılıyor? Nasıl Bir Yol İzlemeliyim?
Site adresinizi iletmediğiniz için sitenizin yavaş olmasına sebep olabilecek nedenleri aşağıda sıralayacağım.
Sunucunuzun da belirttiği gibi eğer sitenizde çok fazla reklam alanları var ise bu reklamların yüklenmesi sitenizin yavaş açılmasına neden olabilir.
Sitenizin yavaş olmasının diğer bir sebebi ise yazılımın ve tasarımın aşırı şekilde kod içerdiği ve sistemi yorduğu için yavaş açılmasına neden olabilir. Ayrıca hosting sağlayıcınız yavaş ve sizlere tam olarak hizmet veremeyecek durumda ise hosting aldığınız firmanın hızı sitenize girişi yavaşlatacaktır.
Ayrıca site içi SEO konusunda dahttps://www.seohocasi.com/seo-analiz/sayfasındaki SEO Analiz sayfamızdan yardım alabilirsiniz. Sitenizin sistemsel kısımlarıyla ilgili tarafınıza bilgi verecek ve gereken hatalar çıkacaktır…
Sitenizin hızını ve neden yavaş açıldığını tespit etmek için PageSpeed Insights aracını kullanabilirsiniz. https://pagespeed.web.dev/
Olabildiğince Özgün İçerik Girişleri Yapıyorum. Sitemin SEO Yükselme Hızı Ne Zaman Artacak?
Mod_pagespeed Eklentisinin SEO'ya Etkisi Nedir?
Sitemde Mobil Öncelikli Taramaya Geçildiğini Öğrendim. Ne Yapmam Gerekiyor?
Fakat sitenizin masaüstü ve mobil sürümleri farklı görünüyorsa bundan sonra mobili ana versiyon olarak belirleyip masaüstü versiyonunuzu buna göre yeniden yapılandırmanızın yararlı olacağını söyleyebilirim. Mobil ve masaüstü siteleriniz arasında doğru canonical ve alternate etiketlerini kullanarak iki sitenin birbirini referans gösterdiğini teyit etmelisiniz. Masaüstü versiyonda rel=”alternate” etiketi ile mobil versiyonunuza ait sayfa, mobil versiyonda ise rel=”canonical” etiketi ile sayfalarınızın masaüstü versiyonu belirtilmelidir. Eğer mobil ve masaüstü siteleriniz ayrı değilse, yani siteniz responsive veya adaptive ise bu tip bir etiketlemeye ihtiyaç yoktur. Son olarak desktop sitede gösterilip mobilde gösterilmeyen alanlardan kesinlikle uzak durulması gerektiğini belirtmek istiyorum. Konuyla ilgili daha detaylı cevabı Google tarafından paylaşılan kaynaktan edinebilirsiniz. Kaynak Linki:https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=tr
Mobil Cihazlarda Sitem Neden Yavaş Açılıyor?
Developers Google adresi üzerinden web sitenizin hızını ölçüp hız testi yaptırabilirsiniz. Bu test doğrultusunda sitenizi nasıl optimize edeceğinize dair Google tarafından yönlendirme alacaksınız. Bunların başında resim sıkıştırmaları, js ve css kodlarının & dosyalarının sıkıştırılması gelmektedir. Bu durum web sitelerine göre farklılık gösterebilir. Javascript kodlarını kaldırmanız sitenin yapısal düzenini bozacağı için tavsiye edilen bir yöntem değildir. Aşağıdaki link üzerinden site hızınıza ait test yapabilir ve size sunulan öneriler dahilinde gerekli optimizasyon işlemlerini yapabilirsiniz.

